티스토리 뷰
반응형
Zapier Platofrm CLI 사용하기
The Zapier CLI allows you to quickly create, test, deploy, and manage your app using tools your team is probably already familiar with
Zapier 문서에 따르면 개발팀(Engineering Team)이 커스텀 연동 구축시 사용하면 좋다고 한다.
Best for: Building customized integrations in an engineering team
What is good
- 커스텀 Zapier 연동 서비스 개발 용이
- Git 버전 컨트롤로 각 연동별 버전관리 가능
- 로컬 테스트 및 로그 확인 가능
Demo Integration 빌드하기
Platform UI | Zapier
developer.zapier.com
Node.js 설치하기
우선 Node.js를 설치한다.
Zapier Platform CLI 설치하기
npm install -g zapier-platform-cli
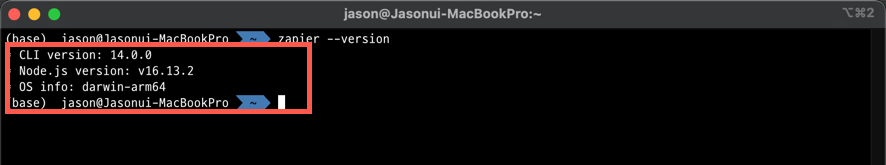
Zapier 버전 확인하기

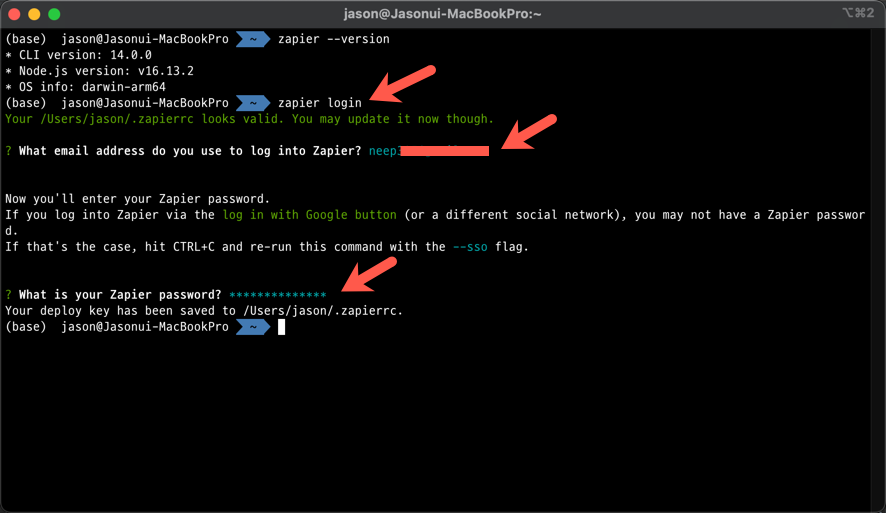
Zapier 로그인하기
Email 주소로 로그인한 경우는 아래와 같이 이메일 주소, 패스워드를 입력하고, 소셜 로그인(Google 등)으로 로그인한 경우에는 --sso 플래그를 붙여주면 된다.

데모(Github 연동)소스 받기
Zapier 데모 소스를 받으면 된다.
$ git clone https://github.com/zapier/zapier-platform-example-app-github.git
$ cd zapier-platform-example-app-github
$ npm install
index.js 구조 및 기능 파악하기
const repoTrigger = require('./triggers/repo');
const issueCreate = require('./creates/issue');
const issueTrigger = require('./triggers/issue');
const authentication = require('./authentication');
const handleHTTPError = (response, z) => {
if (response.status >= 400) {
throw new Error(`Unexpected status code ${response.status}`);
}
return response;
};
const App = {
// This is just shorthand to reference the installed dependencies
// you have. Zapier will need to know these before we can upload!
version: require('./package.json').version,
platformVersion: require('zapier-platform-core').version,
authentication: authentication,
// beforeRequest & afterResponse are optional hooks into the
// provided HTTP client
beforeRequest: [
],
afterResponse: [
handleHTTPError
],
// If you want to define optional resources to simplify
// creation of triggers, searches, creates - do that here!
resources: {
},
triggers: {
[repoTrigger.key]: repoTrigger,
[issueTrigger.key]: issueTrigger,
},
searches: {
},
creates: {
[issueCreate.key]: issueCreate,
}
};
// Finally, export the app.
module.exports = App;
반응형
'Data & MarTech' 카테고리의 다른 글
| 구글시트 API(Google Sheets API)를 사용한 데이터 조회 (1) | 2023.06.12 |
|---|---|
| [BigQuery] 파이썬 라이브러리를 활용한 빅쿼리 연동 - 2. 빅쿼리 클라이언트 선언 및 조회 기능 구현 (0) | 2023.06.06 |
| [BigQuery] 파이썬 라이브러리를 활용한 빅쿼리 연동 - 1. 개발환경설정 (1) | 2023.06.02 |
| [GTM] React에 Google Tag Manager 적용하기 (0) | 2023.06.01 |
| Firebase Dynamic Link 사용하기 (0) | 2023.05.07 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- google sheet api
- IOS
- Google Analytics
- AWS
- google sheet
- 파이썬
- 오블완
- 업무자동화
- 데이터분석
- Martech
- 빅쿼리
- 구글태그매니저
- GCP
- 구글클라우드
- 마테크
- 데이터전처리
- 구글애널리틱스
- googleanalytics
- Google Tag Manager
- GTM
- GA4 강의
- ChatGPT
- Python
- googletagmanager
- Ga
- GA4
- bigquery
- 구글시트API
- 구글애널리틱스4
- GA API
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

